わりといろんなことを書いてる適当なブログ
[1]
[2]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
最近またちょこちょこブログのデザインをいじっているのですが、記事ページにツイートボタンでもつけてみようかなと思いまして。
Twitter公式のツイートボタン生成ページで作ったタグをそのままデザインテンプレートのHTMLに入れればいけるかな、と考えて、 class="EntryFooter"のあたりに埋め込んでみました。
そうすると、まあ問題なく表示はされるんですが、個別記事ページだけでなく一覧のほうにも表示されるので、そちらだと一覧ページ側の情報を引っ張ってきてしまうという問題が発生。
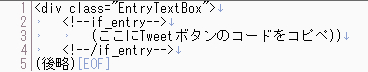
個別ページにだけ表示させたかったので、div class="EntryTextBox"のすぐ後(記事を読み込む部分の前)にこんな記述を追加してあげました。

(本当は格好良くコードを挿入できるやつを使いたかったんだけど、忍者ブログのエディタが勝手にコード修正しちゃって上手く入りませんでした…)
2行目が、「エントリーがある場合」の指定。
本来ここではエントリー(entry)と記事の続き(ps_post)がそれぞれあるか無いかの判別のために2つ組み合わせて使っていますが、今回は記事があったら問答無用で記述するように指定。
その後にさっき生成したツイートボタンのタグをコピペしています。
で、最後に条件指定の閉じタグ。
こうすると、記事の個別ページのタイトルの下だけにTweetボタンを置けます。
記事の続きを使っているわけでもないのに、いちいち個別記事ページに行かないと使えないのはちょっと面倒かもしれませんが…。
とりあえずはこんな方法でやってみましたよってメモ書き程度に。
…絶対もっとスマートな方法あるんだろうなぁ。
Twitter公式のツイートボタン生成ページで作ったタグをそのままデザインテンプレートのHTMLに入れればいけるかな、と考えて、 class="EntryFooter"のあたりに埋め込んでみました。
そうすると、まあ問題なく表示はされるんですが、個別記事ページだけでなく一覧のほうにも表示されるので、そちらだと一覧ページ側の情報を引っ張ってきてしまうという問題が発生。
個別ページにだけ表示させたかったので、div class="EntryTextBox"のすぐ後(記事を読み込む部分の前)にこんな記述を追加してあげました。
(本当は格好良くコードを挿入できるやつを使いたかったんだけど、忍者ブログのエディタが勝手にコード修正しちゃって上手く入りませんでした…)
2行目が、「エントリーがある場合」の指定。
本来ここではエントリー(entry)と記事の続き(ps_post)がそれぞれあるか無いかの判別のために2つ組み合わせて使っていますが、今回は記事があったら問答無用で記述するように指定。
その後にさっき生成したツイートボタンのタグをコピペしています。
で、最後に条件指定の閉じタグ。
こうすると、記事の個別ページのタイトルの下だけにTweetボタンを置けます。
記事の続きを使っているわけでもないのに、いちいち個別記事ページに行かないと使えないのはちょっと面倒かもしれませんが…。
とりあえずはこんな方法でやってみましたよってメモ書き程度に。
…絶対もっとスマートな方法あるんだろうなぁ。
PR
とりあえず予告しておいた、4月のOS別アクセス解析結果です。
XPの割合がどうなるのか見てみよう! というお話でしたが…。
Win8.1の大幅増はPC買い替えと8からのアップデートがおそらく主因。
同様に8の減少もそれ(アプデ)で説明がつきます。
しかし、8.1が増えた分大幅に減ったのがなぜかXPではなく7。
この程度のアクセス数なら誤差で済ますとしても、じゃあどうしてXPがほとんど減っていないのか…。
単純にもうサポートが切れてもXPのままのユーザーがかなり多い、ってことなんじゃないでしょうか。
アクセスの大半がレッツCF-W5関連なので、それがXP入りの率も高いでしょうから。
その更新のために検索して来たとも考えられます。
じゃあ何が正解なのかとなると、これはもう5月以降の解析データを見るしかないですね。
そうすればサポートがギリギリで効いてた期間も含まれませんし、置き換えが間に合わなかった分もだいぶ減ってるはずですので。
XPの割合がどうなるのか見てみよう! というお話でしたが…。
| 順 | OS | 割合(%) | 実数(回) | 前回比(%) |
|---|---|---|---|---|
| 1 | Windows 7 | 44.7 | 542 | -8.2 |
| 2 | Windows 8.1 | 21.2 | 257 | +12.8 |
| 3 | Windows XP | 17.8 | 216 | -0.2 |
| 4 | Macintosh | 5.9 | 72 | +0.6 |
| 5 | Windows Vista | 5.5 | 67 | -1.5 |
| 6 | Windows 8 | 3 | 37 | -4 |
| 7 | Linux | 1.4 | 17 | +0.6 |
| 8 | Android | 0.1 | 2 | +0.1 |
| 9 | Windows Server 2003 | 0.08 | 1 | -0.01 |
Win8.1の大幅増はPC買い替えと8からのアップデートがおそらく主因。
同様に8の減少もそれ(アプデ)で説明がつきます。
しかし、8.1が増えた分大幅に減ったのがなぜかXPではなく7。
この程度のアクセス数なら誤差で済ますとしても、じゃあどうしてXPがほとんど減っていないのか…。
単純にもうサポートが切れてもXPのままのユーザーがかなり多い、ってことなんじゃないでしょうか。
アクセスの大半がレッツCF-W5関連なので、それがXP入りの率も高いでしょうから。
その更新のために検索して来たとも考えられます。
じゃあ何が正解なのかとなると、これはもう5月以降の解析データを見るしかないですね。
そうすればサポートがギリギリで効いてた期間も含まれませんし、置き換えが間に合わなかった分もだいぶ減ってるはずですので。
暇だったので、ブログのCSSをいじってデザインを変えてみました。
前のデザインは3年前に開設して間もない頃に作ったやつの色を変えただけだったので、今回は結構いろいろと手を加えてみました。
で、その結果がこのドシンプルな見た目。
他にもHTMLもちょっと変えてみたり、細かい部分の体裁を整えてみたり。
字もちょっと大きくしたりして読みやすくしてみました。
忍者ブログのHTML+CSSの特徴として、離れた箇所に共通のクラスが使われていたりします。
(例:PageLinkBlock…記事詳細ページの上部にあるページ番号の所と、同ページ下部の前後の記事に移動する所)
そういう時はまずCSSでクラスをコピペして片方の名前を変えて、HTMLでもいじりたい箇所のクラス名を同じく変えてあげる作業が必要です。
今回は下部の前後のページ(とホーム)に移動するところのクラスを「PageGuideBlock」に指定してあげることで、これら2つを別々に操作しました。
他にも1~2箇所そんなことをやってます。
あとはコメントの文字色とか絵文字とか、不要な機能を表示しないようにしてみたり。このへんはHTMLを消しただけです。
しかし、このデザインちょっと寂しすぎないか…。
なんかいいこと思いついたら再調整するかも。
前のデザインは3年前に開設して間もない頃に作ったやつの色を変えただけだったので、今回は結構いろいろと手を加えてみました。
で、その結果がこのドシンプルな見た目。
他にもHTMLもちょっと変えてみたり、細かい部分の体裁を整えてみたり。
字もちょっと大きくしたりして読みやすくしてみました。
忍者ブログのHTML+CSSの特徴として、離れた箇所に共通のクラスが使われていたりします。
(例:PageLinkBlock…記事詳細ページの上部にあるページ番号の所と、同ページ下部の前後の記事に移動する所)
そういう時はまずCSSでクラスをコピペして片方の名前を変えて、HTMLでもいじりたい箇所のクラス名を同じく変えてあげる作業が必要です。
今回は下部の前後のページ(とホーム)に移動するところのクラスを「PageGuideBlock」に指定してあげることで、これら2つを別々に操作しました。
他にも1~2箇所そんなことをやってます。
あとはコメントの文字色とか絵文字とか、不要な機能を表示しないようにしてみたり。このへんはHTMLを消しただけです。
しかし、このデザインちょっと寂しすぎないか…。
なんかいいこと思いついたら再調整するかも。
HTML5とCSS3のことです。
ひとつお仕事になりそうなお話をいただいて、じゃあせっかくだからスマホとかにも対応しちゃいますか、とかいう流れになって、そしたらいよいよ勉強しないとまずくない?ってことに。
情報が溢れ返ってる電子の海ですが、私は変な所でアナログ指向なところがあるので、さっそくリファレンス本を一冊買ってきました。
HTML5&CSS3辞典 ((株)アンク/翔泳社)
ぶっちゃけもう基本的な構造とか使い方はわかってる(つもり)ので、新Ver.での変更点とか新機能がわかればいいかな、と。
「~してみよう!」みたいに進む本は私には合わないことがよくわかりました。
やりたいことの記述だけをすぐ引っ張ってこれる、みたいなのが使いやすいですね。
で、さっきから色々実験と称していぢってみたりしてるわけです。
これがもう、なかなか楽しい新機能満載ですね。(今更かよ)
たとえばリンク用の画像とか使ってたのがCSSで出来ちゃうんですね、すごいすごい
テーブルの装飾もかなり楽にできそうだし…忌まわしきフレームが排除されたのもまる。
ただ、まだ正式に勧告されてない?とかで、ベンダープリフィックスとかいうのを一部タグにつける必要があったりするみたいですねぇ。
おまけにIE8以前はHTML5とCSS3に対応してないので、別にIE専用のCSSを用意しなきゃならんのですね。
このブログへの直近1ヵ月のアクセスだと、実に38%がIE8以前のを未だに使ってるようです。
細かく言うと、
IE8: 30%
IE7: 6.9%
IE6: 1.1%
IE6はもう無視してもいいレベルかもしれませんが、残りの2つはしっかり拾っておかなければなりません。
となると専用CSS作る必要あるのね…手間が二倍っす。
というわけでXPユーザーは速やかにHTML5/CSS3対応ブラウザにすることを強くお勧めします!(傲慢)
…いや、そのへんをこっちで対応させるのが魅せ所なんじゃないかと思うんですけど…。
ちなみに私のWeb記述のポリシーというか基本思考は「いかに手を抜きつつちゃんと動作させるか」です。
終わってるな。
ひとつお仕事になりそうなお話をいただいて、じゃあせっかくだからスマホとかにも対応しちゃいますか、とかいう流れになって、そしたらいよいよ勉強しないとまずくない?ってことに。
情報が溢れ返ってる電子の海ですが、私は変な所でアナログ指向なところがあるので、さっそくリファレンス本を一冊買ってきました。
HTML5&CSS3辞典 ((株)アンク/翔泳社)
ぶっちゃけもう基本的な構造とか使い方はわかってる(つもり)ので、新Ver.での変更点とか新機能がわかればいいかな、と。
「~してみよう!」みたいに進む本は私には合わないことがよくわかりました。
やりたいことの記述だけをすぐ引っ張ってこれる、みたいなのが使いやすいですね。
で、さっきから色々実験と称していぢってみたりしてるわけです。
これがもう、なかなか楽しい新機能満載ですね。(今更かよ)
たとえばリンク用の画像とか使ってたのがCSSで出来ちゃうんですね、すごいすごい
テーブルの装飾もかなり楽にできそうだし…忌まわしきフレームが排除されたのもまる。
ただ、まだ正式に勧告されてない?とかで、ベンダープリフィックスとかいうのを一部タグにつける必要があったりするみたいですねぇ。
おまけにIE8以前はHTML5とCSS3に対応してないので、別にIE専用のCSSを用意しなきゃならんのですね。
このブログへの直近1ヵ月のアクセスだと、実に38%がIE8以前のを未だに使ってるようです。
細かく言うと、
IE8: 30%
IE7: 6.9%
IE6: 1.1%
IE6はもう無視してもいいレベルかもしれませんが、残りの2つはしっかり拾っておかなければなりません。
となると専用CSS作る必要あるのね…手間が二倍っす。
というわけでXPユーザーは速やかにHTML5/CSS3対応ブラウザにすることを強くお勧めします!(傲慢)
…いや、そのへんをこっちで対応させるのが魅せ所なんじゃないかと思うんですけど…。
ちなみに私のWeb記述のポリシーというか基本思考は「いかに手を抜きつつちゃんと動作させるか」です。
終わってるな。
前にちょっと触れたかもしれませんけど、私はOperaを数年来愛用してまして。
あの速さと高カスタマイズ性、それにインターフェースも気に入ってたんです。
でも失礼ながら、最近のアップデートの度にバグとか変なとこが増えてく仕様にちょっと耐えられず…
思い切ってメインのブラウザを変えてみることにしました。
(だってさ、Flashはバグるし、「キャッシュから画像を読み込むから二度目以降速い!」って触れ込みで「壊れたキャッシュ」をシッカリ読み込んでくれるし、入力フォームも挙動がおかしいし、CSSの読み込みもサイトによっちゃ別物になるし、最近はちょっと負荷かかったらすぐガタガタになるし…)
HTMLいじりをしてるのもあって、とりあえずブラウザは一通りダウンロード済み。
さて何を使おうかとなりまして、
まずIE8(XPなので9を使えない)は問題外として、Safariは別にマカーでも無いし他のAppleウェアも全然使ってないし、Firefoxはなんか嫌いだし、IE系派生ブラウザ(Sleipnir、Lunascape等)も前の使用経験からなんかなーという感じで。
じゃあ、せっかく携帯もAndroidにしたことだし、Chromeを使ってみよう!ってことに。
ところで、以前表示確認用にChromeを使ってみた感想としては↓
・また独自エンジンか
・なんかシンプルすぎる。
・カスタマイズしにくそう。
・ってかメニューバーどこ?
…はい、というわけで色々調べてカスタマイズ開始!
今回のコンセプトは、いかに「Opera化」するか、です。
だって使い慣れたブラウザに近いほうがいいしね。
さっそくぶち当たった壁は、「本体からのカスタマイズが絶望的」
Chromeお使いの方はわかると思いますけど、これってホントに無駄を取っ払ったブラウザなんですね。Operaがほぼ全部入りだったのとは真逆。
ではここからどうするのかと言いますと、Chromeの場合はカスタマイズに拡張プラグインを使うんですねー。初めて知りました。
以下、Operaで愛用してた機能を補完するプラグインを入れてみました。
・マウスジェスチャー
ナント初期状態では今や当たり前のマウスジェスチャーも使えないChromeさん。いや、「使いたい人だけ使えよ」ってことなのかしら。
そこでこれ。Smootn Gestures
このプラグインを入れて、いくつかのジェスチャーをデフォルトからOperaで使ってたふうに変更しました。具体的には右クリック+ホイール回転をタブ変更に割り当てたなど。
ただし、ブラウザやプラグインの設定画面(ローカルで動いてる部分)では動作しないようです。セキュリティの問題だとか。
-
(11/09/28追記)
しばらく上記のを使ってたんですが、最近Mouse Strokeというのに乗り換えました。
Smooth Gesturesはたまにジェスチャーが認識されないとか、ひっかかるようなことがあったので。
感覚的にではありますが、こっちのほうが安定して動作する感じ。
-
・スピードダイアル
これもOperaの目玉機能の一つですね。「ブックマークから開けばいいじゃん」って思うかもしれませんが、頻繁に使うサイトはここから開けると非常に便利なのです。
さすがにOpera専用機能だろうと諦めてたら、ありました。
Speed Dial
まんまな名前ですが。機能もまんまです。
ただし、スピードダイアルの列と行は好みで増やせたりする便利仕様。
オプションで「最近閉じたページ」を申し訳程度に出せたりも。Operaはこれもかなり履歴が残って便利だったんだけどなぁ。
とりあえずこんなところで。
Chromeで一番不便だなぁと思ったのはブックマークまわり。
まず、左側とかにブックマークバーを常時出せない。これはちょっといただけない。
仕方なくアドレスバーの下に出してますが、これも非常に使いにくい。
1つのフォルダからいっぺんに複数のサイトを開いたりしてたんですが、Chromeでは1個開くたびに展開したフォルダが閉じてしまう仕様。
また、「ブックマークを常に新しいタブで開く」ことも設定できないので、いちいちホイールクリックで新タブ。
他のとこでは不満が少ないだけに、このあたりの改善があると非常にうれしいのですけどね。
(細かいとこではちょこちょこ不満アリだけど)
それでも全体としてはおおむね良好。操作性の違いにも慣れてきました。
もうひとつ、便利なプラグインを。
Click&Clean
いわゆるお掃除ソフト。
主にブラウザ終了時に、キャッシュとか履歴とか一時ファイルなんかを削除してくれます。
デフォルトではクッキーは削除対象外なので、そのまま入れても一応安心。
た・だ・し。
ブラウザを閉じるたびに、Flashアプリケーションの設定が全部リセットされる、という現象が発生。
例えばニコニコ動画のプレイヤー設定とか、ポケモンだいすきクラブのかんたんログイン情報とか。
原因はこのプラグインがデフォルトで「Flashローカル共有オブジェクト全削除(LSO)」がオンになってるせいでした。
これはオフにしておくことを強くオススメします。ていうかオフじゃなきゃやってられない。
他はまぁ全部デフォルトでも大丈夫ですかねー。
以上「私流」Chrome使ってみた感じでした。
※この記事を参考にして何か変なことになっても一切責任負えませんので。
他に何かこういう便利プラグインあるぜ!ってのがありましたら是非是非教えていただきたいです。
だがこのブログ。今までコメントをしてくれたのは1人だけっていう。
あの速さと高カスタマイズ性、それにインターフェースも気に入ってたんです。
でも失礼ながら、最近のアップデートの度にバグとか変なとこが増えてく仕様にちょっと耐えられず…
思い切ってメインのブラウザを変えてみることにしました。
(だってさ、Flashはバグるし、「キャッシュから画像を読み込むから二度目以降速い!」って触れ込みで「壊れたキャッシュ」をシッカリ読み込んでくれるし、入力フォームも挙動がおかしいし、CSSの読み込みもサイトによっちゃ別物になるし、最近はちょっと負荷かかったらすぐガタガタになるし…)
HTMLいじりをしてるのもあって、とりあえずブラウザは一通りダウンロード済み。
さて何を使おうかとなりまして、
まずIE8(XPなので9を使えない)は問題外として、Safariは別にマカーでも無いし他のAppleウェアも全然使ってないし、
じゃあ、せっかく携帯もAndroidにしたことだし、Chromeを使ってみよう!ってことに。
ところで、以前表示確認用にChromeを使ってみた感想としては↓
・また独自エンジンか
・なんかシンプルすぎる。
・カスタマイズしにくそう。
・ってかメニューバーどこ?
…はい、というわけで色々調べてカスタマイズ開始!
今回のコンセプトは、いかに「Opera化」するか、です。
だって使い慣れたブラウザに近いほうがいいしね。
さっそくぶち当たった壁は、「本体からのカスタマイズが絶望的」
Chromeお使いの方はわかると思いますけど、これってホントに無駄を取っ払ったブラウザなんですね。Operaがほぼ全部入りだったのとは真逆。
ではここからどうするのかと言いますと、Chromeの場合はカスタマイズに拡張プラグインを使うんですねー。初めて知りました。
以下、Operaで愛用してた機能を補完するプラグインを入れてみました。
・マウスジェスチャー
ナント初期状態では今や当たり前のマウスジェスチャーも使えないChromeさん。いや、「使いたい人だけ使えよ」ってことなのかしら。
そこでこれ。Smootn Gestures
このプラグインを入れて、いくつかのジェスチャーをデフォルトからOperaで使ってたふうに変更しました。具体的には右クリック+ホイール回転をタブ変更に割り当てたなど。
ただし、ブラウザやプラグインの設定画面(ローカルで動いてる部分)では動作しないようです。セキュリティの問題だとか。
-
(11/09/28追記)
しばらく上記のを使ってたんですが、最近Mouse Strokeというのに乗り換えました。
Smooth Gesturesはたまにジェスチャーが認識されないとか、ひっかかるようなことがあったので。
感覚的にではありますが、こっちのほうが安定して動作する感じ。
-
・スピードダイアル
これもOperaの目玉機能の一つですね。「ブックマークから開けばいいじゃん」って思うかもしれませんが、頻繁に使うサイトはここから開けると非常に便利なのです。
さすがにOpera専用機能だろうと諦めてたら、ありました。
Speed Dial
まんまな名前ですが。機能もまんまです。
ただし、スピードダイアルの列と行は好みで増やせたりする便利仕様。
オプションで「最近閉じたページ」を申し訳程度に出せたりも。Operaはこれもかなり履歴が残って便利だったんだけどなぁ。
とりあえずこんなところで。
Chromeで一番不便だなぁと思ったのはブックマークまわり。
まず、左側とかにブックマークバーを常時出せない。これはちょっといただけない。
仕方なくアドレスバーの下に出してますが、これも非常に使いにくい。
1つのフォルダからいっぺんに複数のサイトを開いたりしてたんですが、Chromeでは1個開くたびに展開したフォルダが閉じてしまう仕様。
また、「ブックマークを常に新しいタブで開く」ことも設定できないので、いちいちホイールクリックで新タブ。
他のとこでは不満が少ないだけに、このあたりの改善があると非常にうれしいのですけどね。
(細かいとこではちょこちょこ不満アリだけど)
それでも全体としてはおおむね良好。操作性の違いにも慣れてきました。
もうひとつ、便利なプラグインを。
Click&Clean
いわゆるお掃除ソフト。
主にブラウザ終了時に、キャッシュとか履歴とか一時ファイルなんかを削除してくれます。
デフォルトではクッキーは削除対象外なので、そのまま入れても一応安心。
た・だ・し。
ブラウザを閉じるたびに、Flashアプリケーションの設定が全部リセットされる、という現象が発生。
例えばニコニコ動画のプレイヤー設定とか、ポケモンだいすきクラブのかんたんログイン情報とか。
原因はこのプラグインがデフォルトで「Flashローカル共有オブジェクト全削除(LSO)」がオンになってるせいでした。
これはオフにしておくことを強くオススメします。ていうかオフじゃなきゃやってられない。
他はまぁ全部デフォルトでも大丈夫ですかねー。
以上「私流」Chrome使ってみた感じでした。
※この記事を参考にして何か変なことになっても一切責任負えませんので。
他に何かこういう便利プラグインあるぜ!ってのがありましたら是非是非教えていただきたいです。
だがこのブログ。今までコメントをしてくれたのは1人だけっていう。
