わりといろんなことを書いてる適当なブログ
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
最近またちょこちょこブログのデザインをいじっているのですが、記事ページにツイートボタンでもつけてみようかなと思いまして。
Twitter公式のツイートボタン生成ページで作ったタグをそのままデザインテンプレートのHTMLに入れればいけるかな、と考えて、 class="EntryFooter"のあたりに埋め込んでみました。
そうすると、まあ問題なく表示はされるんですが、個別記事ページだけでなく一覧のほうにも表示されるので、そちらだと一覧ページ側の情報を引っ張ってきてしまうという問題が発生。
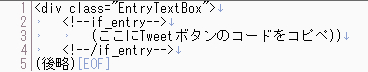
個別ページにだけ表示させたかったので、div class="EntryTextBox"のすぐ後(記事を読み込む部分の前)にこんな記述を追加してあげました。

(本当は格好良くコードを挿入できるやつを使いたかったんだけど、忍者ブログのエディタが勝手にコード修正しちゃって上手く入りませんでした…)
2行目が、「エントリーがある場合」の指定。
本来ここではエントリー(entry)と記事の続き(ps_post)がそれぞれあるか無いかの判別のために2つ組み合わせて使っていますが、今回は記事があったら問答無用で記述するように指定。
その後にさっき生成したツイートボタンのタグをコピペしています。
で、最後に条件指定の閉じタグ。
こうすると、記事の個別ページのタイトルの下だけにTweetボタンを置けます。
記事の続きを使っているわけでもないのに、いちいち個別記事ページに行かないと使えないのはちょっと面倒かもしれませんが…。
とりあえずはこんな方法でやってみましたよってメモ書き程度に。
…絶対もっとスマートな方法あるんだろうなぁ。
Twitter公式のツイートボタン生成ページで作ったタグをそのままデザインテンプレートのHTMLに入れればいけるかな、と考えて、 class="EntryFooter"のあたりに埋め込んでみました。
そうすると、まあ問題なく表示はされるんですが、個別記事ページだけでなく一覧のほうにも表示されるので、そちらだと一覧ページ側の情報を引っ張ってきてしまうという問題が発生。
個別ページにだけ表示させたかったので、div class="EntryTextBox"のすぐ後(記事を読み込む部分の前)にこんな記述を追加してあげました。
(本当は格好良くコードを挿入できるやつを使いたかったんだけど、忍者ブログのエディタが勝手にコード修正しちゃって上手く入りませんでした…)
2行目が、「エントリーがある場合」の指定。
本来ここではエントリー(entry)と記事の続き(ps_post)がそれぞれあるか無いかの判別のために2つ組み合わせて使っていますが、今回は記事があったら問答無用で記述するように指定。
その後にさっき生成したツイートボタンのタグをコピペしています。
で、最後に条件指定の閉じタグ。
こうすると、記事の個別ページのタイトルの下だけにTweetボタンを置けます。
記事の続きを使っているわけでもないのに、いちいち個別記事ページに行かないと使えないのはちょっと面倒かもしれませんが…。
とりあえずはこんな方法でやってみましたよってメモ書き程度に。
…絶対もっとスマートな方法あるんだろうなぁ。
PR
この記事にコメントする
